I was recently asked why some YouTube players are more accessible than others. Indeed there’s a lot of variation out there, especially among players that folks have embedded into their own web pages. This is largely due to there being various versions of the YouTube player over time. The current versions have the best accessibility so far. For example, here’s what I’m observing today on The DO-IT Center’s channel page:
The featured video includes a play/pause button, mute button/volume control, current time/duration, size button, and full screen button. Here’s how JAWS 12 reads it:
- Flash start
- Unlabeled 1 button
- Play button
- Graphic 0% seek slider
- Mute button
- 360p quality button
- 0 o’clock / 13:06
- Flash end
Screen reader users can interact with each of these buttons, even the "Unlabeled 1" button, which is a giant play button that’s overlaid on the video itself. Users can click that to start the video, then once the video starts to play that button is no longer available.
I know this video has closed captions, so I’m initially perplexed as to why there’s no CC button, but after the video starts playing, a CC button appears. I have no idea what the logic is behind hiding it by default since users who need captions or subtitles would likely want to know whether the video has these features before playing it. Also, if you view the channel’s featured video on its own page rather than on the channel home page, the CC button is visible by default. This is how is how it should work on all players.
Clicking the caption button simply toggles captions on and off. However, hovering over it reveals a menu that includes options to transcribe audio, translate captions, or change options that affect the appearance of the caption text. These are all cool features, but without a mouse, there doesn’t appear to be a way to access them – you’re just stuck toggling captions on and off if they’re available. Also, the CC button isn’t announced at all to screen readers users, nor are the captions. Access to captions might be useful for deaf-blind users, or blind users who want to access subtitles. The CC button actually is accessible to screen reader users in the YouTube HTML5 player. You can opt in to YouTube’s HTML5 trial by going to youtube.com/html5. If you’ve opted in, you get an HTML5 player if all stars are aligned (i.e., the video must be available in a format that is supported in HTML5 by your browser, and it can’t be a site that requires advertising on YouTube videos, because those aren’t yet available in the HTML5 player).
Sharing YouTube Videos
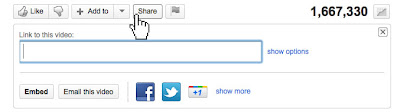
There are many options for sharing videos. If you select the "Share" link beneath a YouTube video you get access to these options:
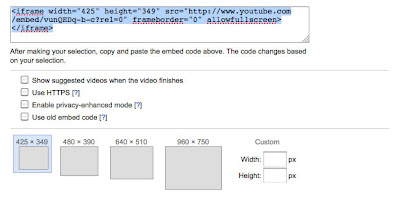
If you select the Embed button, YouTube provides HTML that can be copied and pasted into your web page, plus several options for controlling what sort of code is generated:
Depending on which option(s) you select, you either get a an <object> element (with a nested <embed> element), or an <iframe> element whose source is a page at YouTube that uses the same object/embed markup. I’ve created a YouTube Embedded Player Test page that allows you to sample the result of choosing various options.
Regardless of which of these options you choose, the embedded player is at least as accessible as the current player on YouTube, and potentially is more accessible if your overall website is more accessible (better heading structure, ARIA landmarks, etc.). If the video is captioned, the embedded player will show the captions, although it follows the silly "show CC button after the video starts playing" model, so you might not know it’s captioned until you try playing it.
The player code that YouTube provides is customizable. See the YouTube Embedded Player Parameters for full documentation. In Example 8 on my test page, I added a couple of parameters to the video source URL:
- cc_load_policy=1 – According to the documentation, this will cause closed captions to be shown by default, even if the user has turned captions off. However, it still doesn’t display the CC button until the video starts playing. I can’t find an option to always display the CC button.
- autohide=1 – This causes the video player controls to fade away a couple of seconds after the video starts playing, which ends up being a bad thing because when they fade away they’re no longer accessible to screen reader users.
The documentation doesn’t tell you this, but if you choose one of the embed methods that generates an iframe, it’s a good practice to add a title attribute to the <iframe> element (there isn’t one in the code that YouTube gives you). The title is announced to screen reader users, which helps them to know in general what any given iframe contains before they enter that iframe looking for content.
Update Your YouTube URLs: The Old Ones Aren’t Accessible
There’s a lot of older YouTube embed code out there. The old code recommended by YouTube included a video source URL that looks something like this:
By default, that URL plays in an older player, which includes a lot of unlabeled buttons and other dissonance that makes access for screen reader users extremely challenging. Also, the CC button is even harder to find than the current one. You can force the video to play in the new, more accessible player simply by adding a version=3 parameter to the URL, like so:
Alternatively, you can use the new URL:
Updating to the new URL also has the advantage of automatically using the HTML5 player, if the stars are aligned.
What About Facebook?
When you chose to share a YouTube video to Facebook, the code that gets added to Facebook is a placeholder image link with no alt text. If you preface your video with a comment making it clear that what follows is a video, screen reader users might try clicking on the image. When users do this, an iframe is added to the page, and the contents of that iframe is a page containing a standard YouTube video object, using the latest player. The URL for the video source includes the parameters autoplay=1 so it starts playing automatically, but it also includes autohide=1, which as I mentioned above hides the player controls from everyone, including screen reader users. Sighted mousers can hover over the video to get the controls back, but nobody else has that luxury.
Facebook has many accessibility problems beyond just this one though. But that’s a topic for another day…




3 replies on “Accessibility and the YouTube Players”
Hi,
I want to be able to use subtitles with jaws12 on youtube. Is there a way I can do this, as I have no vision. I really hope they bring something out soon!
@Emily are you wanting to access captions (in your native language) or subtitles (in a foreign language)? Either way, the captions or subtitles themselves aren’t particularly accessible, but on the YouTube website, some videos have an “Interactive Transcript” button beneath the video player (along with several other buttons like “Like” and “Don’t Like”). This button is only available if the video has human-uploaded captions or subtitles. If you click on this button, a transcript appears beneath the button, which is accessible using a screen reader. If subtitles are available in multiple languages, as soon as you click the Interactive Transcript button there’s a combo box that allows you to select your preferred language. Unfortunately the transcript doesn’t have a “lang” attribute so if you select a language other than your default JAWS language, JAWS will mispronounce everything unless you manually select the appropriate synthesizer language within JAWS. This isn’t perfect, but it’s something. Also, this feature isn’t available in the embedded YouTube player that most people use – it’s only available on the YouTube website. Even there, it’s not available in all contexts, and it doesn’t seem to work at all in Internet Explorer (if you’re on IE user, try Firefox). Here’s a video for you to play around with – it has subtitles in many languages: http://www.youtube.com/watch?v=dnniPspU1FU
I’m a bit frustrated. I’ve looked at a number of articles and blog entries on youtube accessibility, and I’ve examined a couple “accessible” Youtube players. However, no one seems to share my desire to create a play list.
I’ve tried doing so on the Youtube site using Window-Eyes 7.5.4.1, wich I admit is not the best at working with the latest web technologies. I’ve usually found a way around it’s shortcomings on Google sites. Are there any good instructions anywhere on how to create a play list of your favorite videos?